
Photo by Maximilian Zahn on Unsplash
Understanding Image File Types: A Handy Guide for the Digital Age
Why Picking the Right Image File Type is a Big Deal
In the kaleidoscope of digital imagery, picking the right file type is like choosing the perfect spice for your favorite dish. It's not just about making things look pretty; it's about hitting the sweet spot between quality, size, and functionality. Whether you’re a budding photographer, a graphic design enthusiast, or just someone trying to nail that Instagram post, understanding these file types is crucial. Let's dive into the pixelated world of image formats and find out which one suits your digital masterpiece.
The Usual Suspects of Image File Formats
JPEG: The Jack of All Trades
Ideal Playground: Photographs and general web use.
Why It Rocks: Small file size, like a digital ninja, sneaks into every device and platform.
The Trade-off: It's a bit of a compromiser on quality when squeezed into smaller sizes. Loses quality whenever it is re-saved.
PNG: The Transparent Champion
Where It Shines: Web graphics that need to show off their transparent backgrounds.
Its Superpower: Keeps things crystal clear (thanks, lossless compression!) and masters the art of invisibility with its transparency skills.
But Keep in Mind: It can be a bit of a heavyweight, file-size-wise.
GIF: The Life of the Party
Perfect For: Your meme game and simple animations.
Party Tricks: Supports animation and can be as light as a feather.
The Downside: It's a bit old school with a limit of either 128 or 256 colors, so not the go-to for your high-res art.
TIFF: The Perfectionist
In Its Element: Professional printing and photography that demands top-notch quality.
Its Claim to Fame: Preserves your artistic integrity with lossless quality and supports layers.
The Catch: Comes with a hefty file size, making it a no-go for web use.
RAW: The Real Deal
Best Suited For: Serious photographers and those who live in the editing room.
Brags About: Capturing all the details straight from your camera’s heart.
But Remember: Needs special software to be tamed and can eat up your storage.
SVG: The Shape Shifter
Aces At: Web graphics, especially when scaling up is on the agenda.
Its Wizardry: Can be resized without turning into a pixelated mess; also editable right in the code.
The Limitation: It’s not a fan of complex images or photo-realistic graphics.
BMP: The Old Schooler
Nostalgia Trip: Uncompressed images and a throwback to the early days of digital.
Vintage Vibes: Sticks to the basics with no compression.
The Bulk Issue: Can be a storage hog, and let's be honest, it's a bit past its prime.
WebP: The New Kid on the Block
Ideal for: Web images where quality meets efficiency.
Why It’s Cool: Strikes a balance between high quality and file size economy.
The Minor Glitch: Still working on its universal acceptance speech.
Honrary Mention: EPS (Encapsulated PostScript): The Print Master's Sidekick
Aces in the Hole: Ideal for high-resolution print work and complex graphics.
The Superpowers: Maintains crystal-clear quality for print; plays well with text and graphic illustrations.
Tricks Up Its Sleeve: It’s vector-based, meaning it can be scaled to the moon without losing quality.
The Caveats: Not the best for web use, can be a bit bulky, and not every Joe and Jane can open it without specific software.
Choosing Your Champion
When it's time to pick your fighter in the digital arena, think about the arena itself. Are you displaying on the web, printing, or editing? Do you need your images to maintain quality after multiple edits, or is file size your main concern? It's all about finding that perfect match for your project's needs.
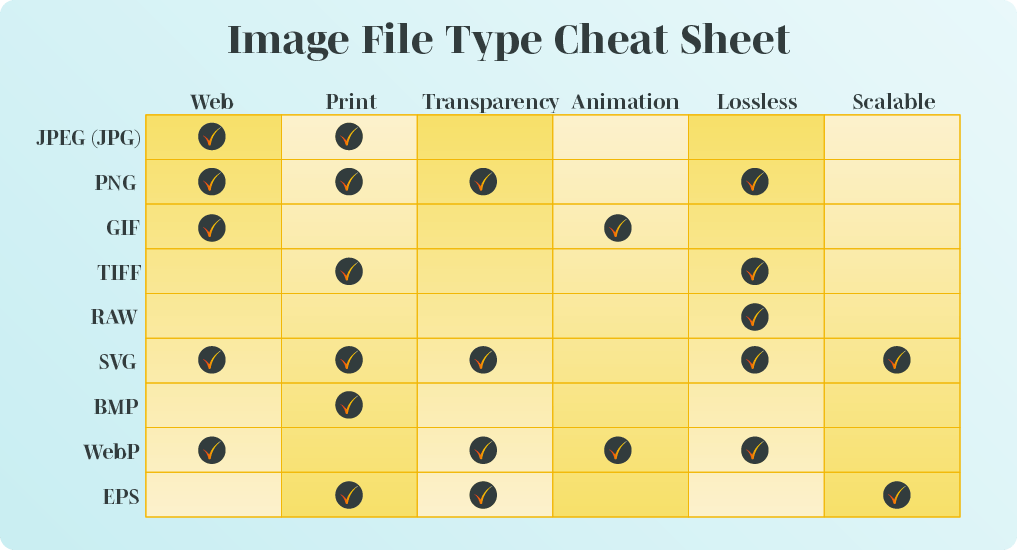
Here's a little cheat sheet for the next time you need to choose a file:

Wrapping It Up
So there you have it, a whirlwind tour of image file types. Each one has its quirks and charms, and knowing which to choose can elevate your digital project from good to 'gram-worthy. Keep this guide handy, and next time you’re about to save that file, you’ll know exactly which type to choose for your digital endeavors.
If you've hired a graphic designer to create a logo for your business, you should expect the following file types at minimum:
- JPG, PNG, and SVG (or EPS)
This will cover all of your bases for a variety of use cases, including a scalable vector for instances where your logo needs to be displayed on a large canvas.
Extra Nuggets of Wisdom
Stay tuned for updates and deep dives into some of these file types. The digital world is always evolving, and so should our understanding of it. Keep experimenting, keep learning, and most importantly, keep creating!

